Hello Darkness My Old FriendPada hari yg buruk ini, saya ingin sedikit curhat soal kehidupan kuliahan, jadi ceritanya saya tuh lagi bikin judul tugas akhir soal bikin aplikasi android yang dimana bisa tuker tukeran data berbentuk Json lewat server menggunakan metode REST API, untuk aplikasi pada server saya menggunakan Code igniter dan plugin REST Server dan udah clear gak ada masalah, nah untuk yang android ini nih *MAD*. Saya Marah!!! Saya Kesal!!! Saya Benci!!! sama Android Studio #BoikotAndroidStudio, IDE yg satu ini bener bener berat dan buat laptop saya gakuat :( temen ada yang nyaranin pakai eclipse sih, tapi kalau pakai eclipse beberapa dependensi file seperti SDK mesti didownload manual dan di import manual *ppft dan ada beberapa file lainnya yang mesti kita cari sendiri dan import sendiri, sudahlah gausah bahas mereka *grr.
Hi
1.Prepros
Tools pertama yang mewakili tools tools berikutnya adalah Prepros, tools ini bisa di download di Disini, tools ini free for trial kok jadi cocok buat mahasiswa yg duitnya masih ngentit dari duit bayaran. Gue kasih tau nih intinya aja ya ini tools buat apa, oke dengerin baca nih
- Prepros ini punya fitur auto reload, jadi nanti si prepros ini bakalan bikinin mini server(Modelnya kaya localhost gitu) yang tugasnya buat nge Watch apa aja yang berubah dari script yang telah diatur untuk di watch, apabila ada yang berubah, nanti pada browser langsung otomatis kereload, jadi gausah pencet Ctrl+R berkali kali brur.
- Auto Compile, nah ini bocah juga punya fitur auto compile buat ngecompile Less atau Sass, CoffeScript, Haml, Pug (jade), dll. nih ya ane biasa ngebuild css pakai Stylus nah yg pakai stylus pasti ngerti capeknya ngetik di cmd "stylus -w file.styl -o file.css" untuk ngecompile manual format stylus ke css, nah dengan pakek prepros ini udah auto bro, gausah ngetik command itu setiap mau mulai
- Error Log biasanya kalau ngebuild dengan preprosessor semacam Less & Sass, kadang ada human error misalnya lupa tutup bracket, atau ada beberapa tanda kutip gajelaz yang bikin si compiler ngethrow error, dengan prepros ini log errornya bisa di trace gampil brur.
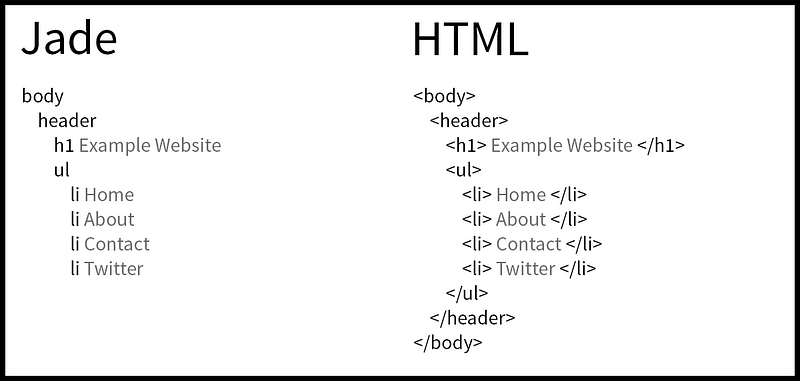
2. Jade Pug
Ini dia preprosesor andalan buat bikin html bro, yaitu
3.Stylus
Nah ini gacokan aing bro, ini lethal weapon buat bikin css nih, karna ini juga gua kalo ngebuild css pada format css suka lupa tutup bracket sama tanda semicolon ';' karna keseringan build css pakai stylus wakakak, Stylus singkatnya tuh kaya Sass dan Less CMIIW, dia ngecompile format file ".styl" ke dalam format ".css", asli enak banget pakai stylus bro, lu gausah mikir soal tutup bracket, titik 2 ':' , semicolon ';' lagi cuy, karna stylus pemisahnya pakek indent. nanti gua share brur cara pakeknya *hore.
4.Sublime Text 3/2
Jangan bilang loe selama ini pakek notepad++ ???? *mad* cukup pijat saja yang plus plus, notepad jangan #BaladaCintaSublime. Sublime tuh text editor yang kaya akan plugin, tampilannya punya background gelap gitu jadi gak terlalu nusuk mata banget kalo ngoding malem + blom mandi, dan yg terpenting ini FREE coeg *yummy. nih kalo mau download Disini, nanti gue share plugin buat sublime yg cool abis pastinya di postingan selanjutnya.
Yak itu semua tools yg gue pakek selama ini buat mempercepat dan mengirit waktu gua buat ngoding, seebenrnya gua mau masukin babel juga tapi belum tau banget soal toolsnya wkwkwk. Ciao!






0 comments:
Post a Comment